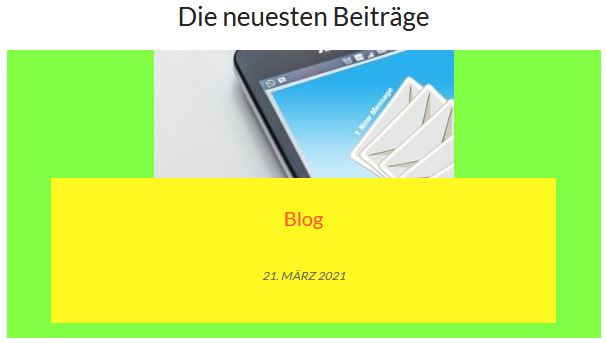
Mit dem Plugin von InfornWeb könnt ihr unter anderem Posts in einer Gridbox, Liste oder Karussell darstellen. In unserem Fall haben wir in dem Shortcode Builder von Blog Designer Pack als Darstellung “Post Grid” und das Design “Design 2” gewählt. Nun könnt ihr mit folgendem CSS Code die Farben vom Hintergrund des Widgets, die Hintergrundfarbe der inneren Box und die Textfarbe des Post Titels ändern.

/Gelber Hintergrund innere Box/
.bdp-post-grid-main.bdp-design-2 .bdp-post-margin-content{background: #fff821;}
/Grüner Hintergrund außen/
.bdp-post-grid-main.bdp-design-2 .bdp-post-grid-content{background-color: #80ff45;}
/Titelfarbe/
.bdp-post-grid-main.bdp-design-2 .bdp-post-title a{color:#ff5630;}
Google bietet euch die Möglichkeit eine beliebig Farbe in den entsprechenden Hex Code (80ff45 für grün) zu übersetzen den ihr dann in den CSS Code einfügen könnt.
Zusätzlich könnt ihr die Schriftgröße des Titels über folgende Codezeile anpassen
.bdp-post-grid-main.bdp-design-2 .bdp-post-title a{font-size: 30px;}
Einfügen könnt ihr den CSS Code indem ihr euch in euer Backend einloggt und auf eure Website geht. Dort klickt ihr in der oberen Leiste auf “Customizer”. Auf der linken Seite sollten ihr nun einen Link zu “Zusätzliches CSS” finden. Andernfalls könnt ihr den Code auch einfügen indem ihr auf die entsprechende Seite über ein Plugin HTML Code hinzufügt und dort den CSS Code zwischen <style> </style> einfügt.



